
- Tutorials
- Beutify home dashboard
Tutorials
Beutify home dashboard
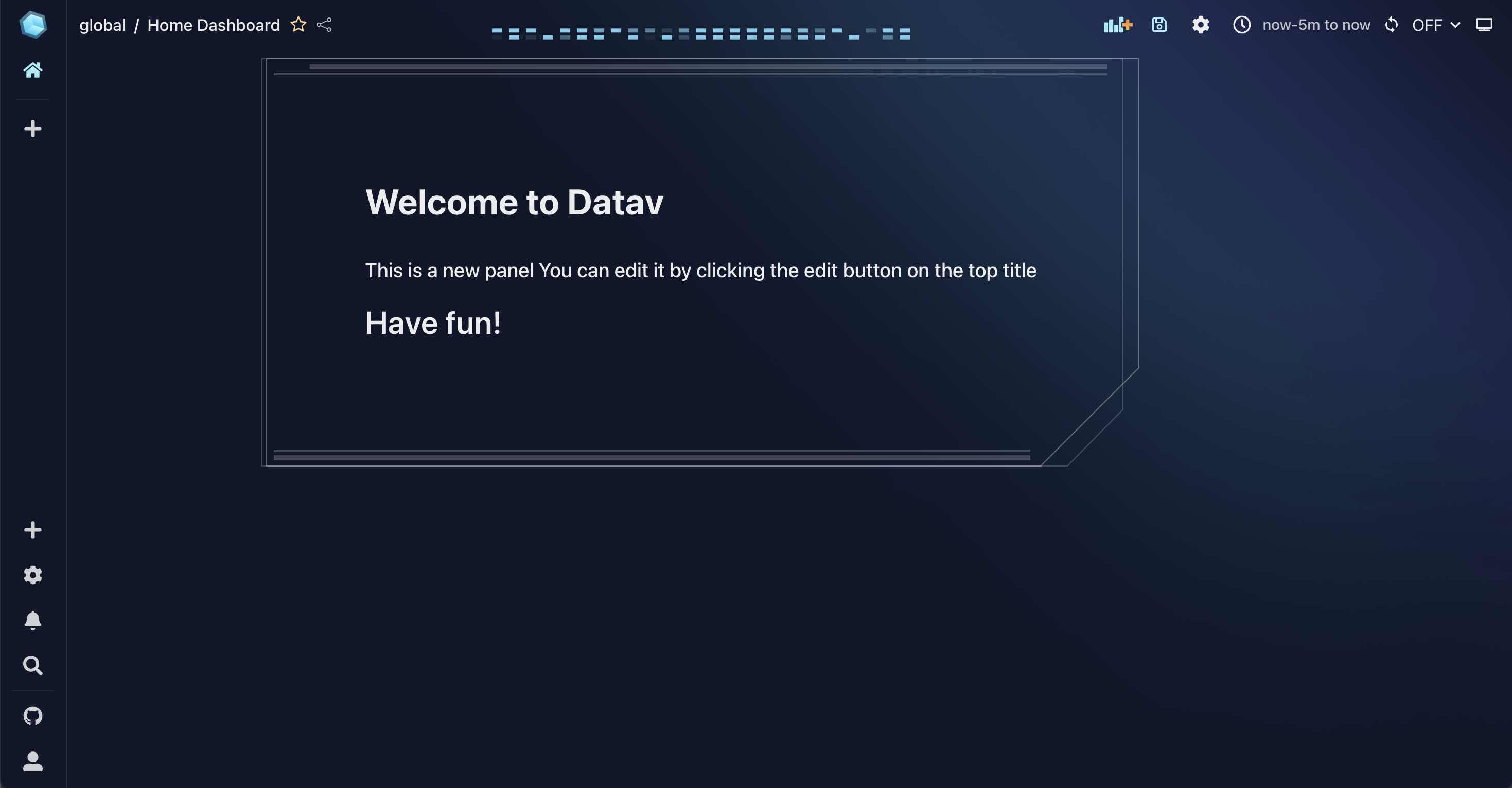
Make home more beautiful
It seems cool, but if you are using dark mode viewing this doc page, you will find the above image is a bit weird: its background does not match our docs page, it is too gray.So let’s change it.
- In
/homeurl path, Click dashboard settin button on the top right corner of dashboard - Select
stylestab - Select
Dark Rainbowbackground image - Set
background colortorgb(15,23,42) - Set
enable backgroundtoon
close the setting modal, you will see the dashboard is more beautiful now.

Save our settings
Save dashboard
If you refresh home page, all changes will be lost, so we need to save our settings.
- Click save button on the top right corner of dashboard or press
Ctrl+Sto open saving modal - Click
View changesto see what changes you have made, then close it, go back to saving modal - Input a message in
describe changes, e.g: update dashboard background styles - click
Submitto save your changes.
Now, we have save our dashboard, and give a message to describe our changes, so we can easily find it in the future.
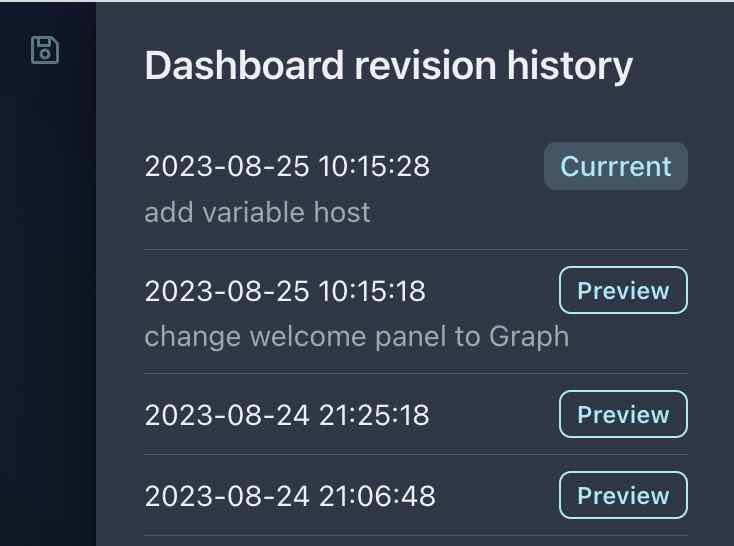
View history
Sometimes we need to view history changes, so we can easily find what has changed, and revert to a history version if needed.
- Click save button on the top right corner
- Choose
View Historymenu item - Here you can see last 50 history changes
- Click
previewbutton on a history can set current dashboard to that history version - If you want to revert dashboard to this
previewversion, just save it again, that easy !

Switch language and theme
Default language is English and default theme is dark, you can change them:
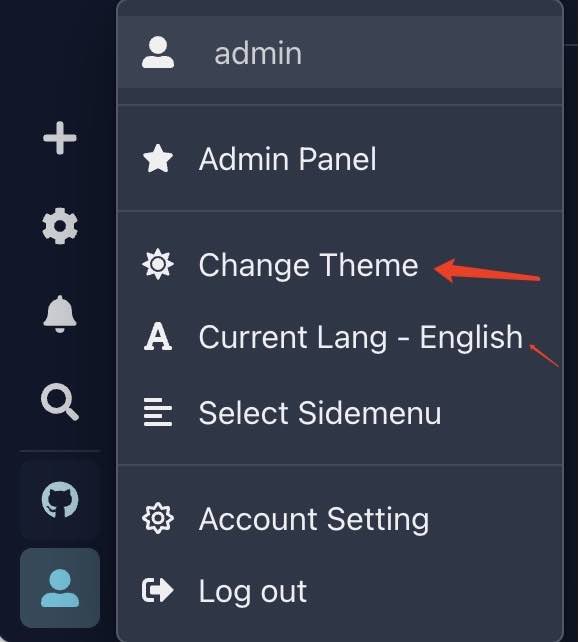
- Click on the user button on the bottom of the left sidebar
- Choose change theme or change language

Dashboard background image issues
When background image of a dashboard is set, the dashboard will has its own theme, you can view it in Dashboard setting -> Styels -> Background color mode, in this situation , change theme may have no effects to current dashboard.
As we set background image for Home dashboard, you can see nothing happended to background when switching theme, only text color seems to be weird.
Add title to welcome panel
Next, let’s modify the welcome panel to add a panel title: Hello.
At this moment, you will see no title in the welcome panel, because the title is empty. But we need to click the title to edit the panel, how can we do that?

The above image shows what to do, hover the mouse over the center of the panel header, then you will see mouse cursor changes to a hand, click it to open the edit menu.
- Click
Eidtmenu item to open panel editor - Wow, a complicated panel editor is opened, don’t worry, we will explain it later in Panel docs, for now , we just need to modify the title of panel.
- Click
Paneltab on the right - Click
Basic Settingto expand basic section - Input
HelloinPanel Titleinput box, you should see there is a title appeared in the header of left panel - Click
Applybutton on the top right corner to apply changes to current panel
Now, you have added a title to panel, but wait.. Hello text is on our panel border, it is not beautiful, let’s fix it.
Update panel title position
For now, hello title is on the border of panel, we want to move it a bit to the top:
- Open panel editor and Select
stylestab on the right, besidesPaneltab - Here we can edit panel styles, do you see
Panel bordersection?Border5is our panel border, you can change it to other borders you like, but for now, leave it as it is. - Find
Title stylessection, modifypadding bottomto35px
You can see, the title is moved up a bit, and not on the border anymore.
Ok thats all, Apply the changes in panel editor, and save the dashboard, let’s move on.