
- Tutorials
- Add navigation to sidebar
Tutorials
Add navigation to sidebar
Find dashbaords by searching is really easy. As comparasion, add navigation is not that easy, but it’s much more powerful.
If you look at the top section of sidebar, you will find there are much room left, the reason is that we can add our own navigation items to sidebar.
Team
Before we add our own navigation items, we need to know what is Team in xObserve.
Every dashboard belongs to a team. In default, dashboards we created are owned by global team, which is the default team.

Each team can has its own sidebar, the default sidebar we use is belongs to global team. So if you does not specify a team when you do something, e.g create a dashboard, everything will default belongs to global team.
For more information about team, please refer to Team tutorial. For now, you just need to know that we are operating everthing in global team.
Modify sidebar
As we are using sidebar which belongs to global team, we need to modify the sidebar in global team page.
-
Click
configurationicon in the bottom section of sidebar, this will open the configuration panel, or you can just click theAdd new itemicon in top section of the sidebar, this icon will be disappeared when we add our first navigation item. -
In last step, if you choose to click the
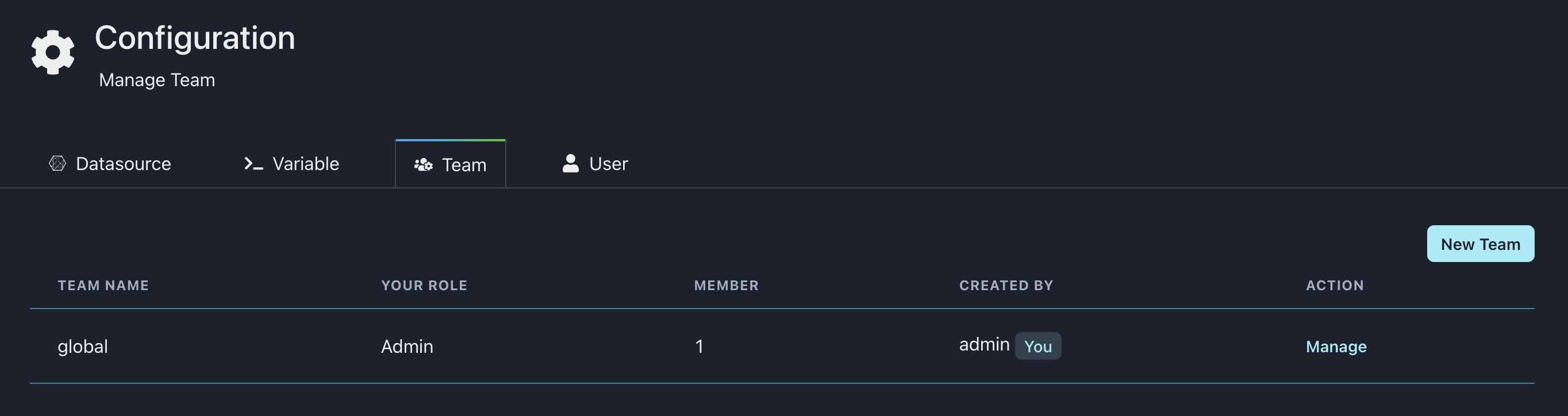
configurationicon, then selectTeamtab, you should see below image

-
Click
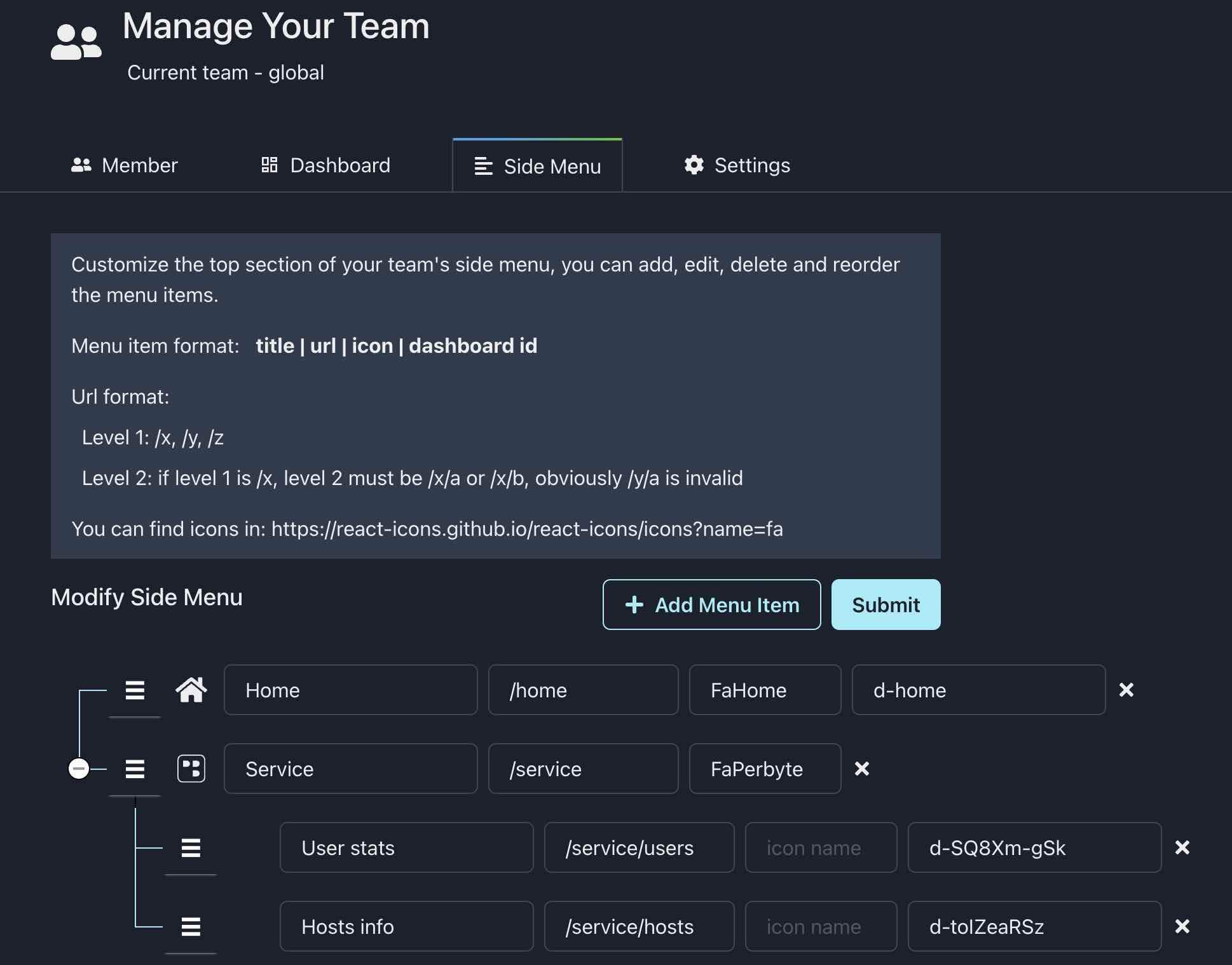
managebutton inglobalteam row and selectSide Menutab -
Try to add menu items as below image

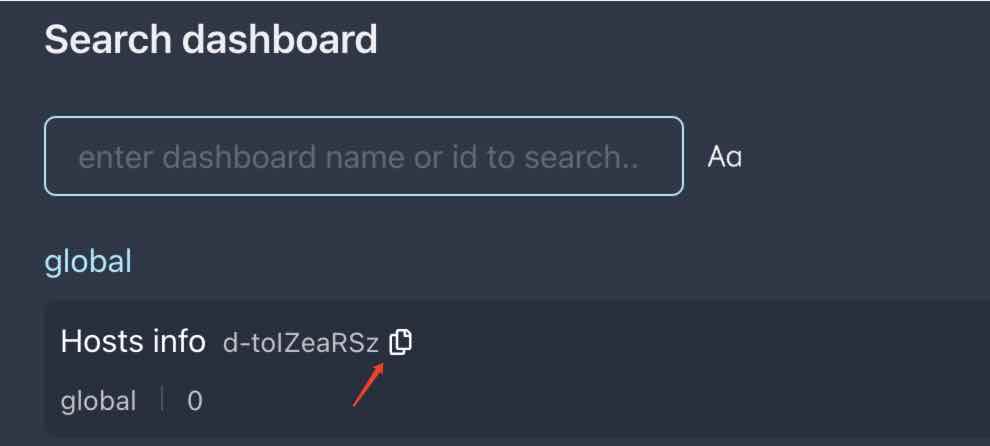
You may wonder how can we get the dashboard id, the simplest way is copy it from search panel: search the dashboard you want, hover on its card and click copy icon.

- Click
Submitbutton
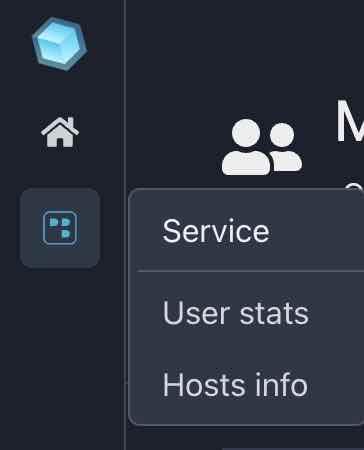
When doing this, current page will be automatically refreshed, and you will see the new navigation item:

Expand sidebar to width mode
When you have more sidebar items, especially when they have secondary children items, maybe expand the sidebar is a nice choice, as the user can clearly see what is in the sidebar,rather then hover on a icon to see it .
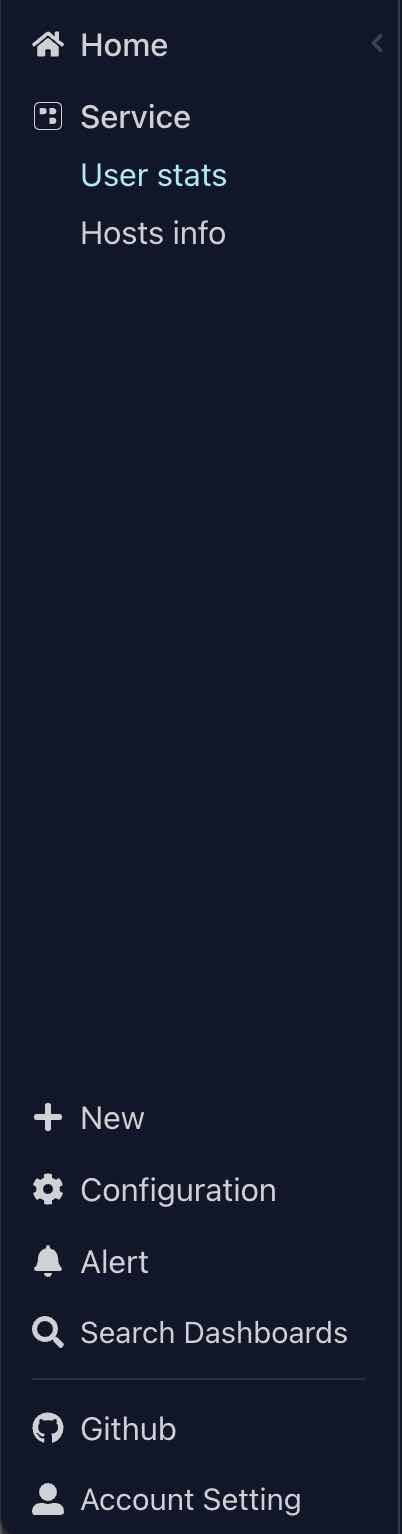
Click on the xObserve logo in top of sidebar to see what will happens.

That’s cool, everything is clearly presented in our view, but.. how can we collapse it?
If looking carefully, you will find there is a < icon in the top right corner of sidebar when being expanded, click it will collapse the sidebar to mini mode.