
- Dashboard
- Dashboard settings
Dashboard
Dashboard settings
You can open the dashboard settings by clicking the settings icon in the top right corner of the dashboard.
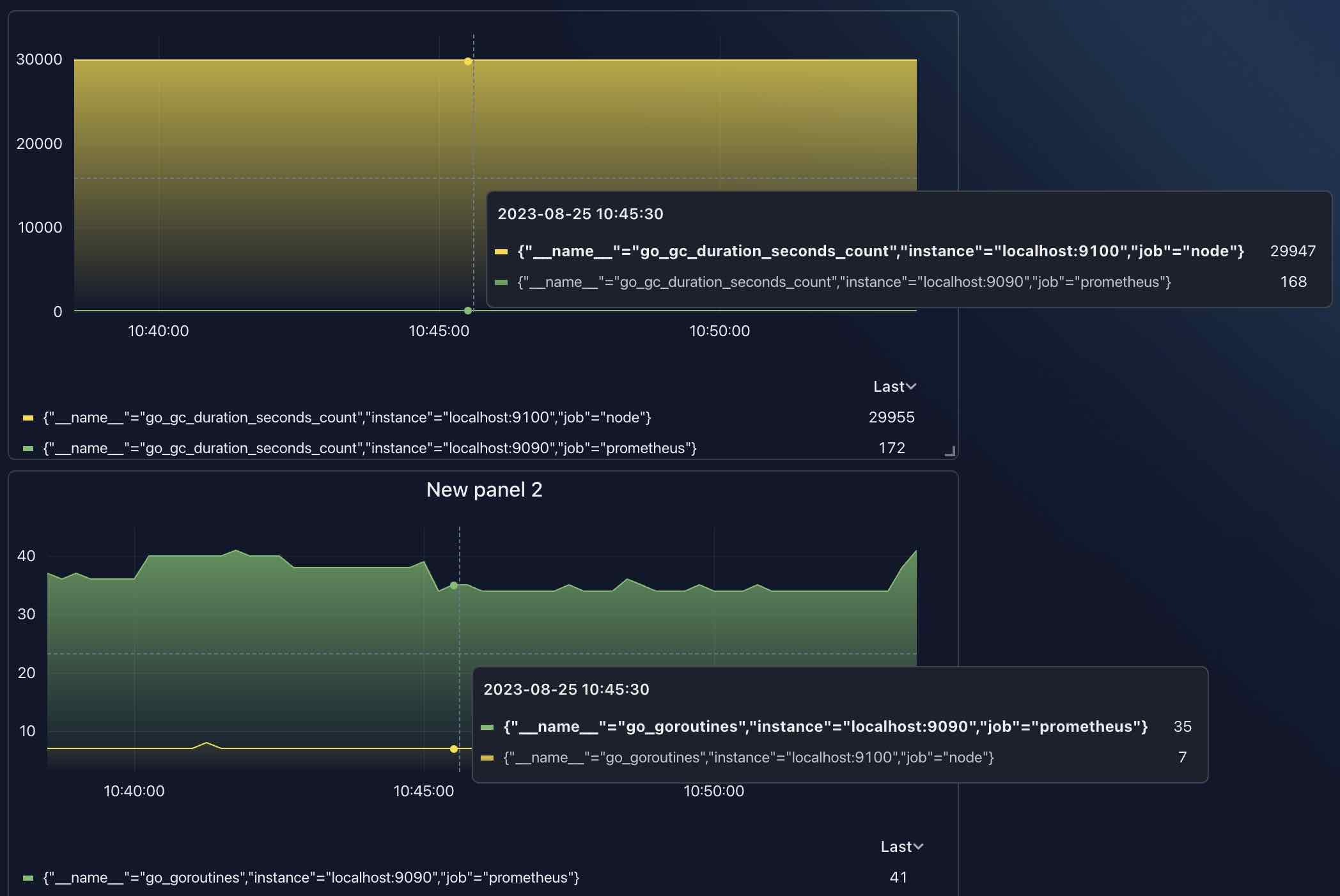
Shared tooltip
When enabled, when you hover on a Graph panel, the tooltip will also be shown in other Graph panels in the dashboard.
This only works for Graph panel.

Hide global variables
Obviously, not all global variables are useful for all dashboards. Therefore you can hide the global variables that you don’t need.

In above image we have two global variables, now let’s hide the no-use one.

Go back to the dashboard page and you will see the no-use global variable is hidden.
So how can we hide no-use and host at the same time? Just add a comma between them: no-use,host
Tags
Tags is used for searching, we have talked it in tutorial, please visit it for more details.
Panels layout
This option will decide how dashboard automatically arrange the positions of panel.
vertical: when a panel has spaces in top of it, it will be automatically moved up until it reaches another panel.horizontal: when a panel has spaces in left of it, it will be automatically moved left until it reaches another panel.-
null: you can move the panel to anywhere you want.
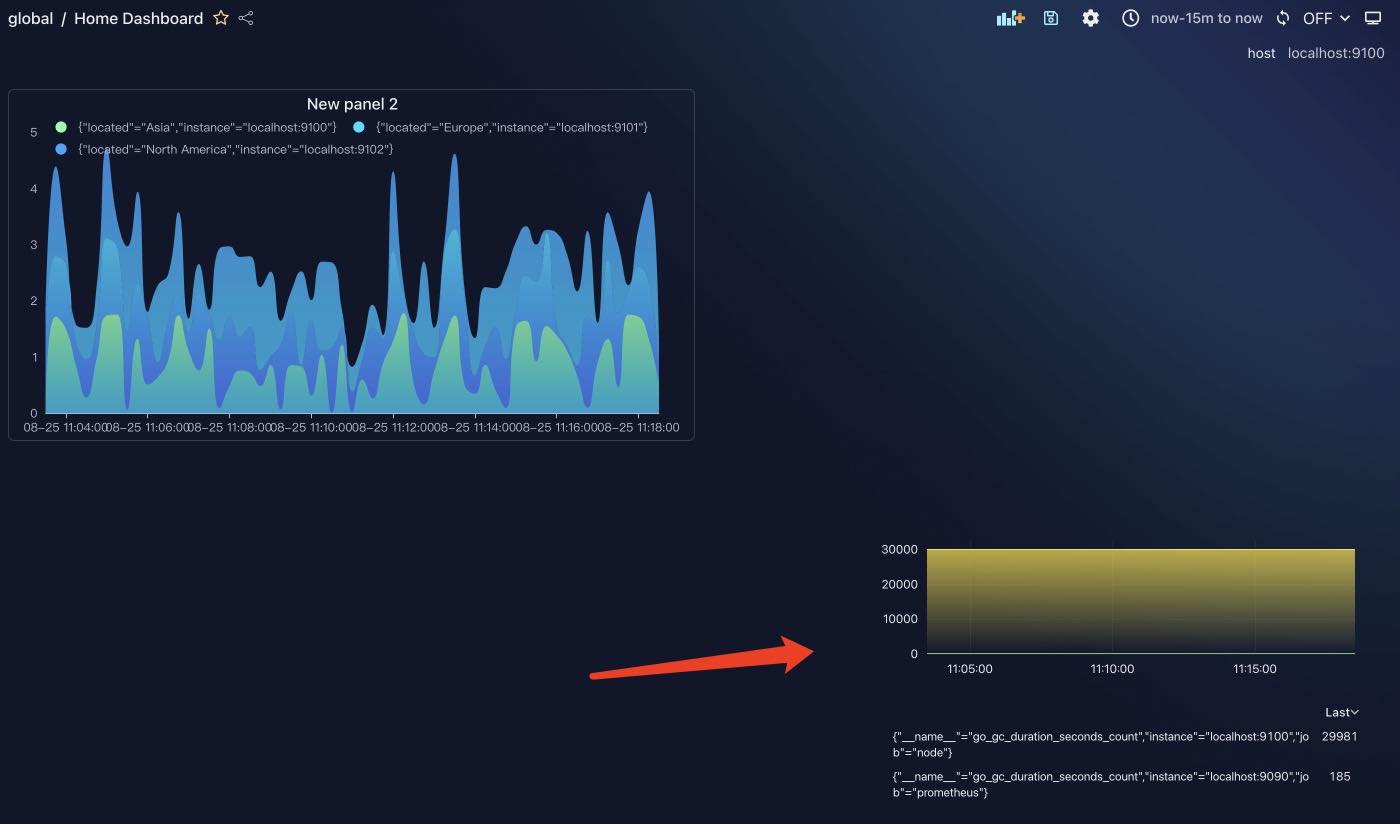
Let’s see what null looks like.

As shown in above image, the panel in bottom right corner is not automatically moved to top ( vertical ) or left (horizontal).
It just stays at where we put it, that’s cool ! But when you have many panels, it will be hard to arrange them.
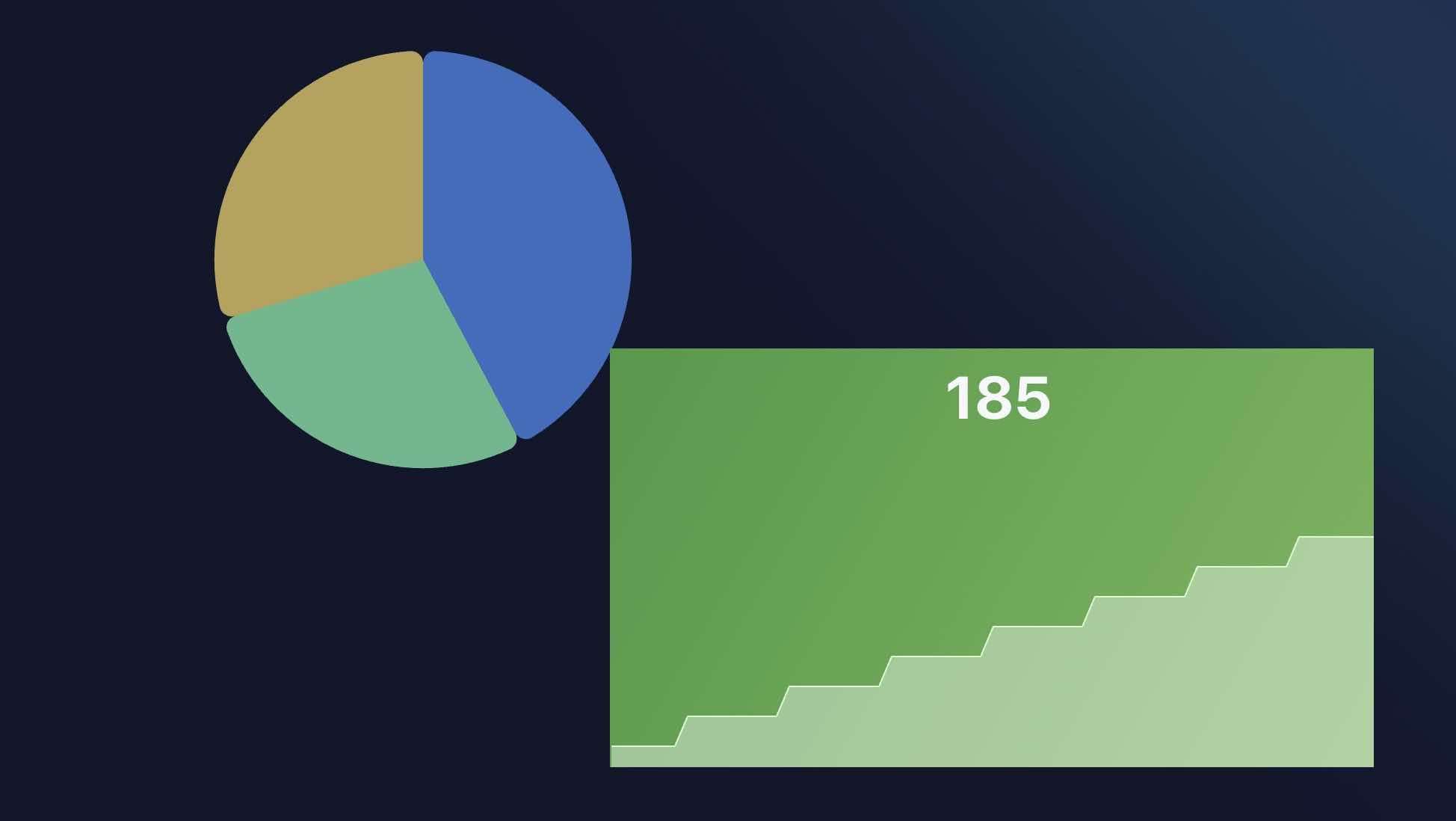
Panel overlap
When enabled, panel can be placed over other panels. It’s useful when you are building a beautiful large screen.

If you disable it, the image shown above will never be possible.
Lazy render panels
By default, a panel will only be rendered when it’s visible in our browser screen.
If you have many panels in a dashboard, it will be a huge performance boost, otherwise all the panels will be loaded and rendered when dashboard is load.
But if you hope user can see the panel chart immediately when we scroll to that panel, you should disable this option.
Enable unsaved prompt
When enabled, if you have unsaved changes in dashboard, you will be prompted when you try to leave the dashboard page.

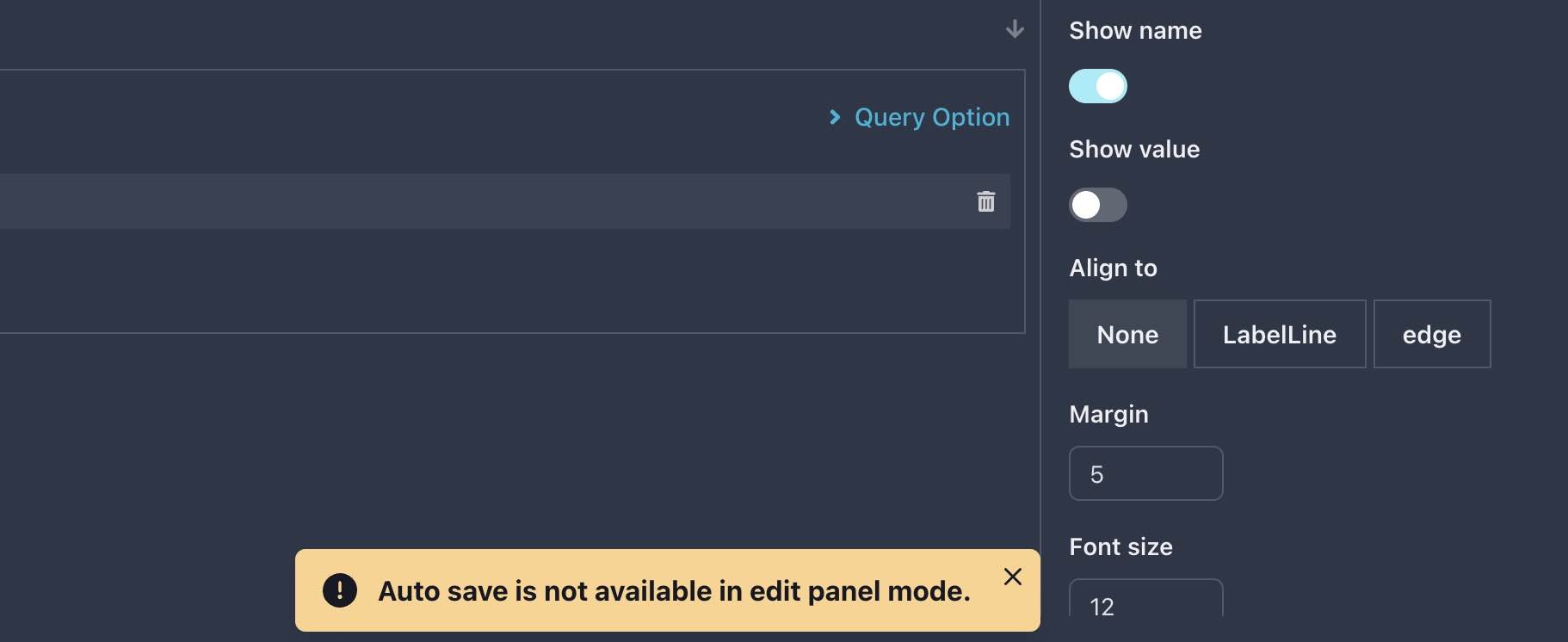
Auto save
When enabled, dashboard will be automatically saved every X seconds.

But this will be automatically disabled when you are in panel edit mode ( maybe remove this limitation in the future ).